-
[소소한책읽기] 자바스크립트소소한이야기 2021. 2. 7. 23:17728x90반응형

쉽게 배우는 HTMLS & CSS & JavaScript
최옥경 지음
JavaScript 기초
브랜던 아이크가 1995년에 넷스케이프에서 일하면서 JavaScript를 개발하였다
JavaScript는 동적인 화면을 웹페이지에 구현하기 위해 사용하는 스크립트 언어다
HTML은 정보, CSS는 디자인, JavaScript는 제어의 역할을 한다
JavaScript 특징
HTML 내장형태이고 클라이언트의 웹브라우저에서 해석되어 수행
사용자의 이벤트에 따라 다양한 반응interaction을 할 수 있음
동적인 웹페이지의 작성이 가능
자바보다 사용하기가 용이함
서버의 부담을 줄일 수 있다
JQuery
JavaScript 라이브러리
라이브러리 _ 자주 사용하는 기능들을 모아 놓은 것
HTML과 JavaScript 차이점
HTML, 태그의 속성 즉 정적인 기능만 존재한다
JavaScript, 객체의 속성(정적 기능)과 객체의 메소드(동적 기능)로 구성된다
객체란 정보의 세계에서 의미 있는 하나의 정보 단위로서, 사물의 본질적인 성질, 상태를 속성이라고 하고, 하물이 가지고 있는 행동을 메소드라고 정의한다. 객체는 이러한 두 가지 특징들이 모여서 의미 있는 하나의 정보 단위를 이룬 것이다.
객체는 속성과 메소드로 구성된 프로그램 모듈이다. 여기서 속성은 객체의 상태를 나타내고, 메소드는 특정의 기능을 수행하는 행동을 의미한다.
속성은 다른 말로 변수, 상수라고 부른다, 변수란 값을 저장할 수 있는 이름 지어진 기억 공간을 의미한다
메소드는 특정의 기능을 수행하는 함수 부분이다
JavaScript 객체
Window 객체
Window 객체의 계층 구조에서 최상위에 존재하며 가장 기본적이면서도 중요한 객체로 창열기, 창닫기, 창크기 조절 등 창을 제어하는 다양한 작업이 가능하다
속성과 메소드와 함께 사용할 때 유일하게 생략이 가능하다
Window.속성 = “값” ;
Window.메소드( ) ;
Window.메소드(인수 값);
Document 객체
Window 객체의 하위 객체로 HTML문서에 대한 거의 모든 정보를 관리하는 객체
Document.속성 =”값”;
document.메소드 ( ) ;
document.메소드(인수 값) ;
JavaScript 메소드
Window.alert( ) 메소드
Window.alert( )은 경고창을 발생하는 스크립트이다
줄바꿈을 하고 싶으면 문장사이에 “\n”을 넣으면 된다
Document.getElementByld( ) 메소드
Document : 문서를 의미하는 객체
getElementByld( ) : 해당되는 id의 요소에 접근하는 함수
document getElementByld(“demo”).innerHTML =”본인성명“;
document.write( ) 메소드
document : 문서를 의미하는 객체
write( ) : 출력을 의미하는 메소드
document.write(“본인성명”)
기본문법
알고리즘, 알고리즘은 주어진 문제를 해결하기 위한 과정으로 실행 명령어들의 순서를 나열한 것
순서도, 순서도 작성사이트 https://www.gliffy.com
Diagramming Software & Team Collaboration Tools | Gliffy Diagram Apps
www.gliffy.com
Gliffy Editor - Online
Gliffy is a powerful HTML5 online diagram creation tool. Make a flowchart, network diagram, uml diagram, org chart, or wireframe with ease!
go.gliffy.com
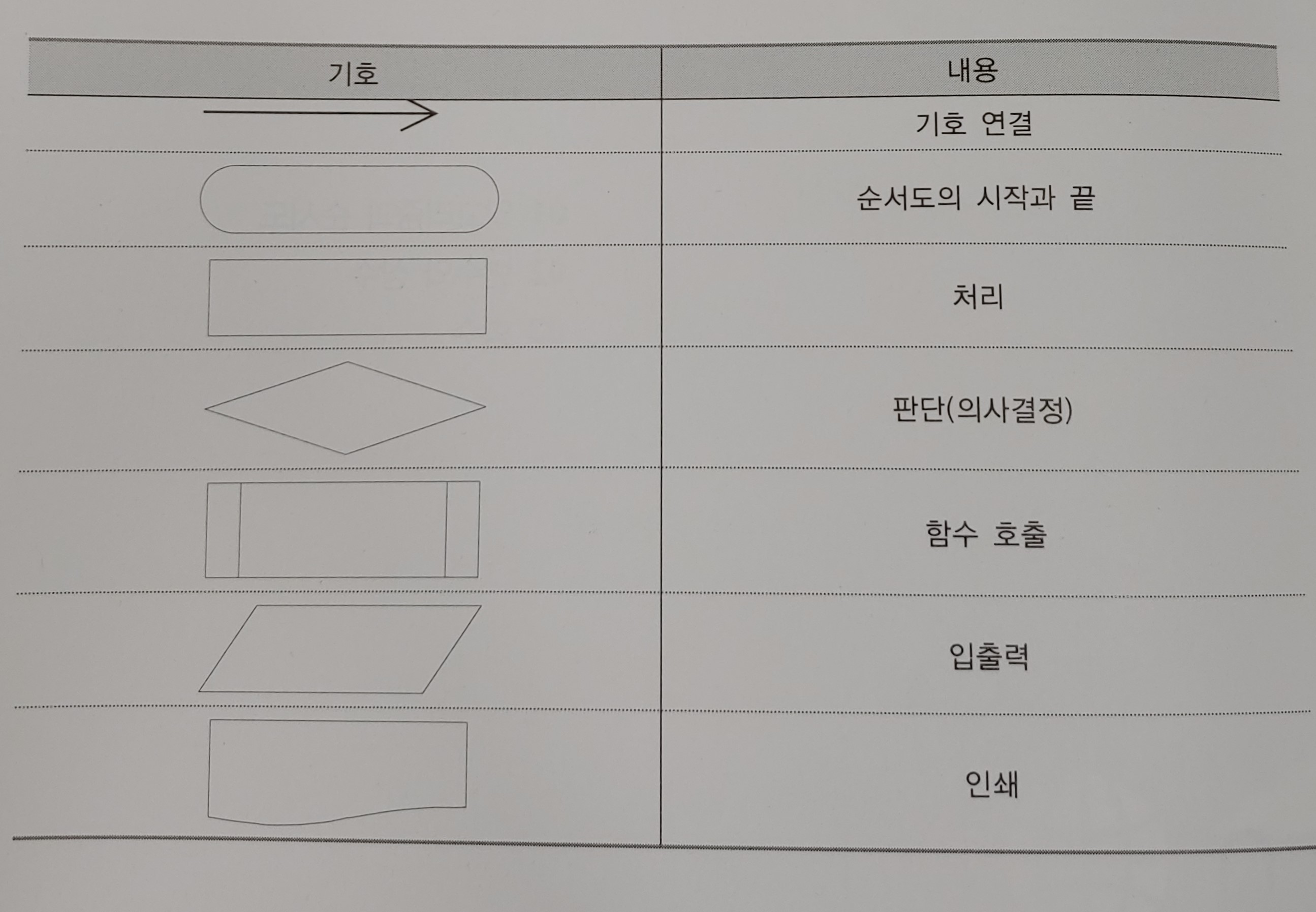
순서도 기호

변수 variable 값을 저장하는 공간, 값의 변경 가능
상수 constant 저장된 값, 값의 변경 불가능
변수 선언
Var 키워드로 선언, 예) var x; / var x=10 변수 선언과 동시에 초기값 지정
동일한 var 키워드를 이용해 여러 개의 변수를 선언 가능, 예) var i, j, k; 서로 다른 변수들을 선언 / var i = 10, j =10, k =10;
변수를 선언함과 동시에 초기화 가능, 예) console.log(z); 변수에 초기값을 지정하지 않으면 해당 초기값은 undefined가 된다
함수
특정한 기능을 수행하는 명령어(실행문)들의 모음
함수의 장점은 하나의 로직을 재실행 할 수 있도록 하는 것으로 코드의 재사용성을 높여준다
함수는 실행문들의 모음이지만 스스로 기능을 수행하지 않고 함수가 호출되었을 때만 실행이 된다
함수 뒤에 따라오는 소괄호에는 인수가 올 수 있는데 생략가능하다
예제,
function add { }
{
Var sum =0 ;
Sum = 1+2+3+4+5+6+7+8+9+10;
Document.write(„1부터 10까지의 합 :“) ;
Document.wirte(sum) ;
}
Add ( ) ;
728x90반응형'소소한이야기' 카테고리의 다른 글
[소소한책읽기] 리얼 스칸디나비아 스칸디나비아 스타일 (0) 2021.03.09 [소소한책읽기] 술꾼의 품격 위스키 (0) 2021.03.02 [소소한책읽기] 걸어 보지 못한 길 로버트 프로스트 (0) 2021.02.28 [소소한책읽기] 나의 작은 이끼 정원 (0) 2021.02.11 [소소한책읽기] 스탠퍼드식 최고의 피로회복법 (0) 2021.02.07 [소소한책읽기] 소심한 정대리는 어떻게 1년만에 10년치 연봉을 벌었을까? (0) 2021.02.05 [소소한책읽기] 당신의 무기는 무엇인가 (0) 2021.02.02 [소소한책읽기] 머니 새로운 부의 법칙 (0) 2021.02.01